📌 목차
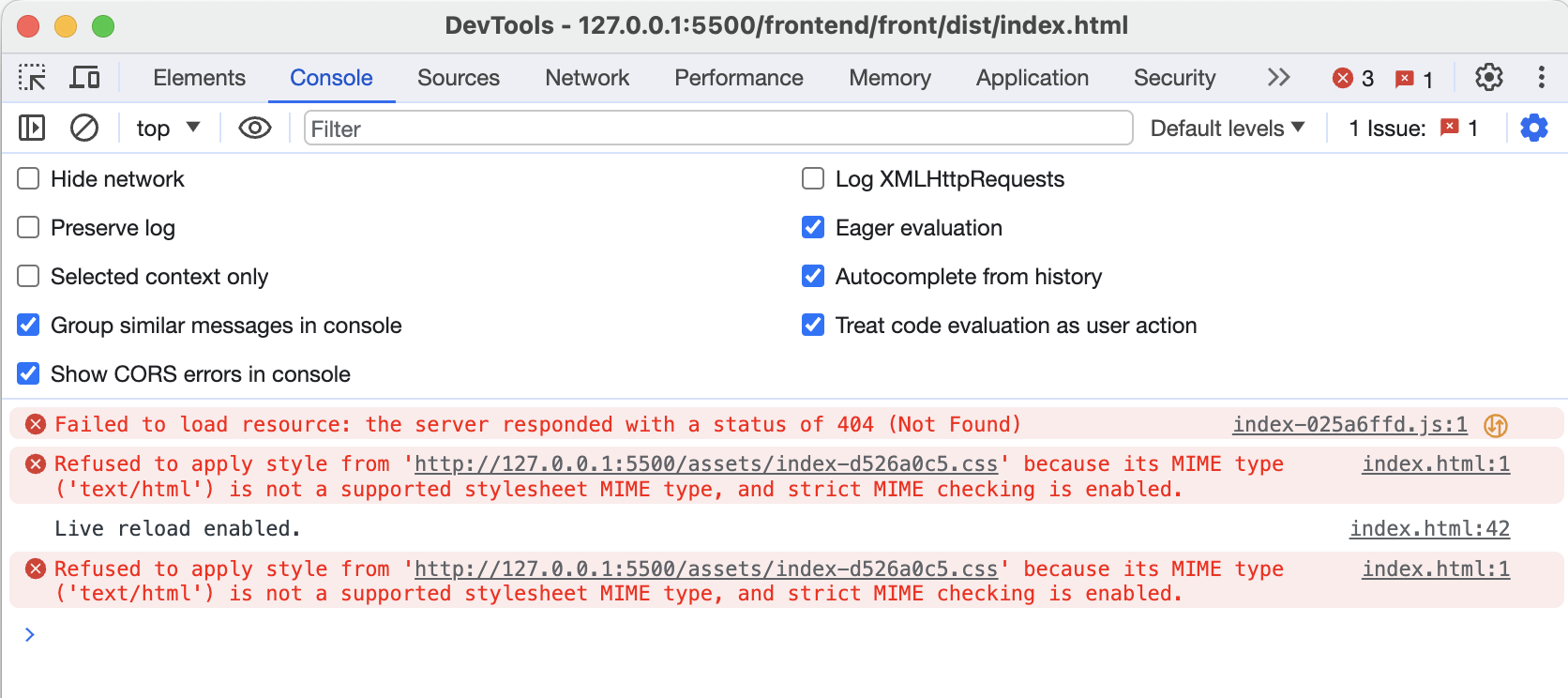
Vite로 TypeScript + React 프로젝트 세팅을 하던 중 pnpm run dev 를 사용하여 로컬 서버를 실행했을 땐 잘되었는데 빌드를 하고 배포 파일(dist)에 저장된 정적파일은 404 오류가 떴다.

백엔드 분께서 배포 파일을 확인해달라고 하셔서 확인해보았는데 dist폴더 내 assets폴더(dist/assets) 안에 있는 파일들을 읽어내지 못했고 경로 설정의 문제가 있음을 확인했다!

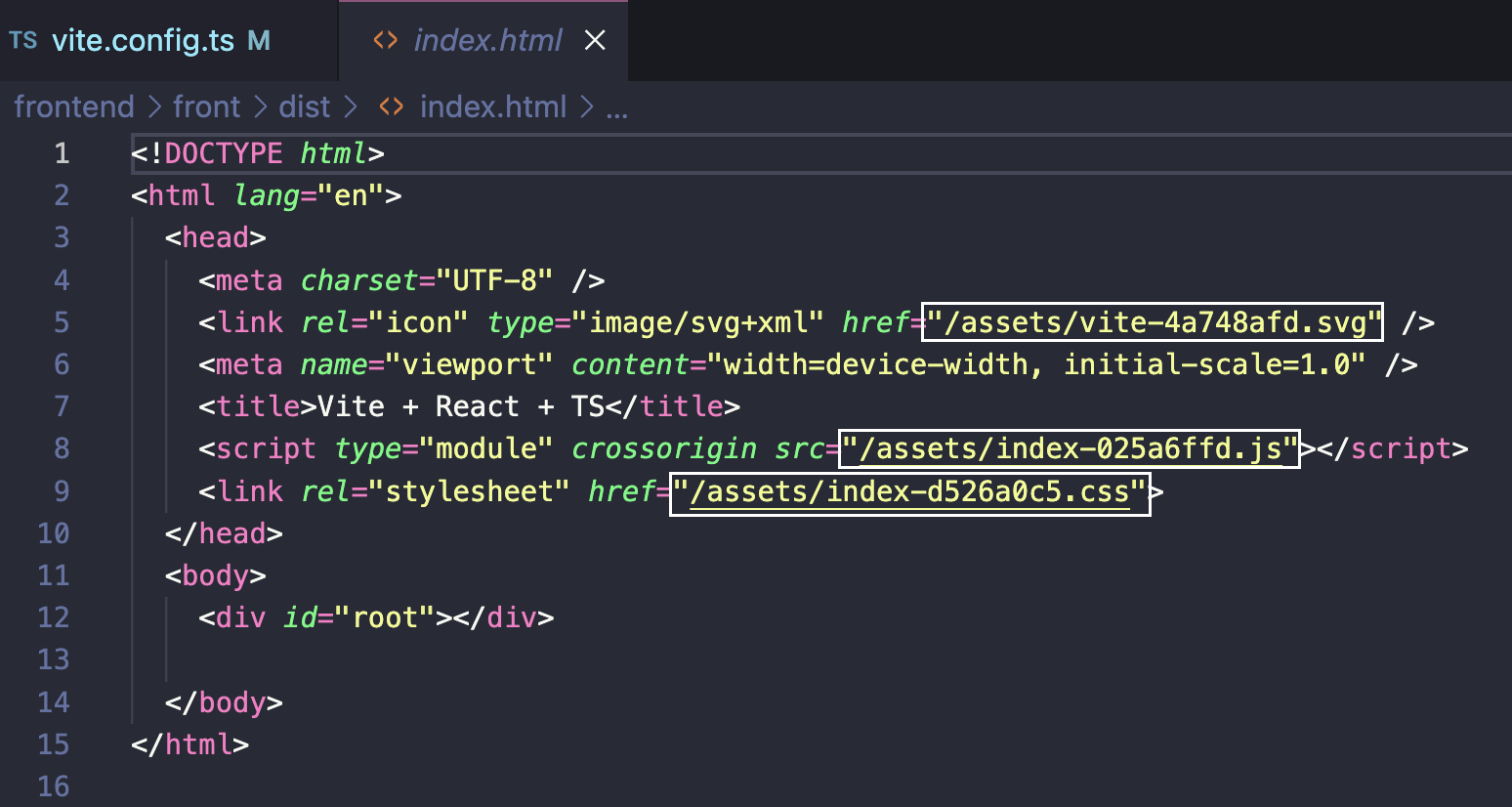
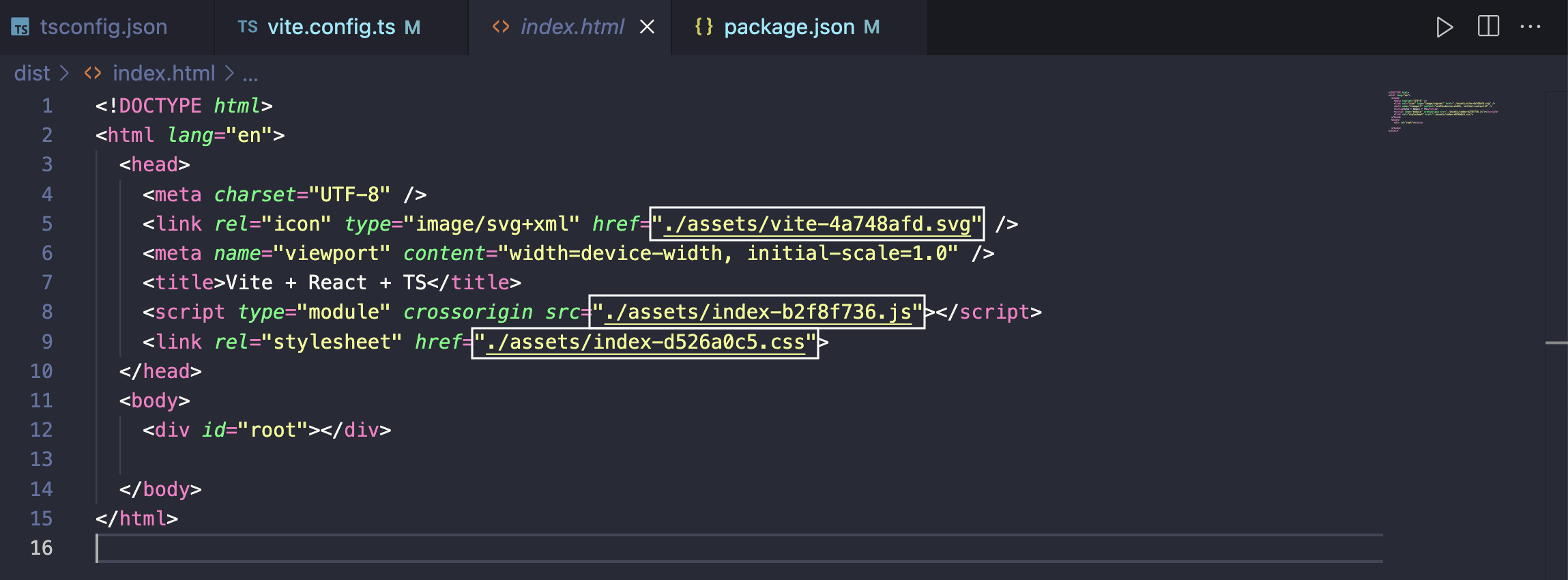
절대경로로 되어있는 파일들을 상대경로로 바꿔주어야 했다.
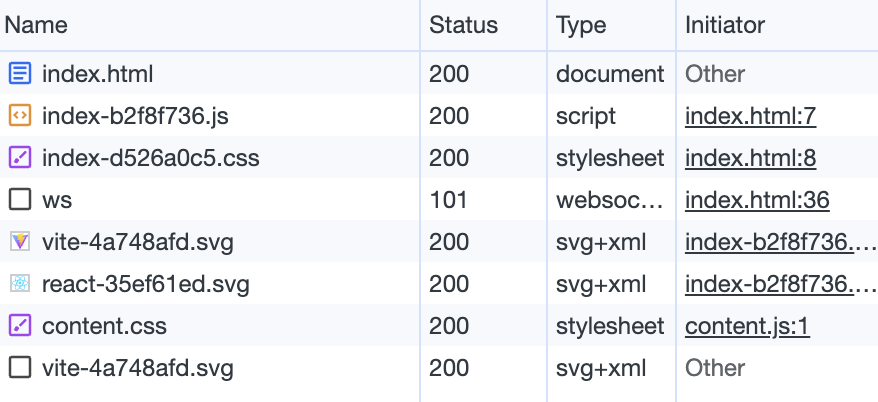
그런데 dist 파일의 경우 수동적으로 상대경로를 설정해주어도 빌드를 실행하면 어차피 똑같이 절대경로로 된다. 그렇기에 빌드시 적용되는 Default Path로 `/`로 되어있는 것 같은데 이것을 `./` 이렇게 바꿔주고 싶어서 Vite config 파일을 수정하게 되었다.
vite.config.ts 파일로 가면 친절하게 가이드 주소를 알려준다. 아래는 vite에 안내된 내용이다.
Public Base Path
배포하고자 하는 directory가 root directory이지 않을 경우 base path 설정을 이용해 프로젝트의 root가 될 directory를 명시해줄 수 있다. 혹은 아래 명령처럼 command line에서도 지정할 수 있다.
vite build --base=/my/public/pathJS(import), CSS(url()), .html 파일에서 참조되는 assets 파일의 url들은 빌드시 Base path 기준으로 가져올 수 있도록 자동으로 맞춰지게 된다. (동적으로 URL을 생성해야될 경우는 링크를 참조하자..! 이하 생략하겠다.)
Public base path는 기본 타입이 string이며 기본값으로는 `/`로 설정되어 있다. 유효하게 사용하기 위해선
1️⃣ 절대 경로 URL /foo/
2️⃣ 전체 URL https://foo.com/
3️⃣ 빈 문자열 또는 ./



절대경로와 상대경로의 개념과,, 배포시 특히 주의해야된다는 것을 이전에도 이미지 경로 때문에 겪은 적이 있는데 Vite에서는 base path로 적용을 시켜야된다는 생각은 못했다,, 반성하고 부끄러움을 무릅쓰고 공유한다! 큰 도움을 주신 분께 감사의 말씀을 ..!
'Problem Drilling' 카테고리의 다른 글
| 브라우저에서 Excel 파일 다운로드하기: Blob과 CORS 해결과정 (1) | 2024.04.22 |
|---|---|
| Axios interceptors로 API Data 목적에 맞게 분류하기 (1) | 2024.03.03 |
| Github Action Test 성공하고 Workflow 복붙했다가 큰 코 다친 이야기 (3) | 2023.11.12 |
| Github Actions 사용, Workflow 테스트 자동화 적용하기, pnpm (0) | 2023.11.11 |
| Open Source License 고르기, GPL? MIT? No License? (0) | 2023.11.10 |
