📌 목차
먼저, 상황 설명
2018 맥북 프로 (intel)에서 2023 맥북 에어(M2)로 기변 하면서 테스트 코드 환경을 그대로 옮겨와야 했다.
vite create로 프로젝트 생성하고 vitest 추가하는 것은 이전에 포스팅했던 대로 하면 될 텐데,
기존 프로젝트에 vite + vitest를 얹는 것은 또 새로웠다.
굉장히 수월하게 끝나서 걱정할 필요 없다! 아주 쉽다!
우선 node.js 설치 (npm 자동 설치), pnpm 설치까지는 완료했다는 가정 하에 설명한다.
pnpm 설치할 때도 오류가 한 번 있었는데 npm 버전을 node.js에서 자동 설치 된 것보다 업그레이드시켜줘야 함
콘솔 메시지 확인하면서 업그레이드해주면 된다.
굉장히 자세하게 알려줌.
전체 과정 : vite 리포지토리를 로컬 컴퓨터로 클론 한 뒤 이를 빌드해 사용하면 된다. (pnpm 필수)
git clone https://github.com/vitejs/vite.git
cd vite
pnpm install
cd packages/vite
pnpm run build
pnpm link --global이후 Vite를 클론한 프로젝트 위에서 링크해 준다.
(vite-project 폴더에서 실행함.)
pnpm link --global vite이후 개발 서버를 재시작해줘야 한다.
pnpm run dev`localhost:5173`은 정상 작동하는데 오류메시지가 쏟아졌다.
기본으로 테스트되는 `jsx` 혹은 `tsx` 파일이 없어서 그런 듯했다. 어차피 테스트용 페이지라 연결만 잘되면 상관없다.
콘솔 메시지를 보면 `App.jsx`가 없는 것 맞냐고 자꾸 물어봐서 하나 만들어 주고 오류 없어지는 것 확인.
이제 vitest를 설치해 보자. vitest는 새로 설치하면 된다. 이전 포스팅을 따라 했다.
설치 전에 빌드한 vite 폴더는 삭제하자.
안 해주면 오류 메시지가 쏟아진다.
pnpm add -D vitest오류메시지 없이 클리어하게 진행되면 test 진행해 보자.
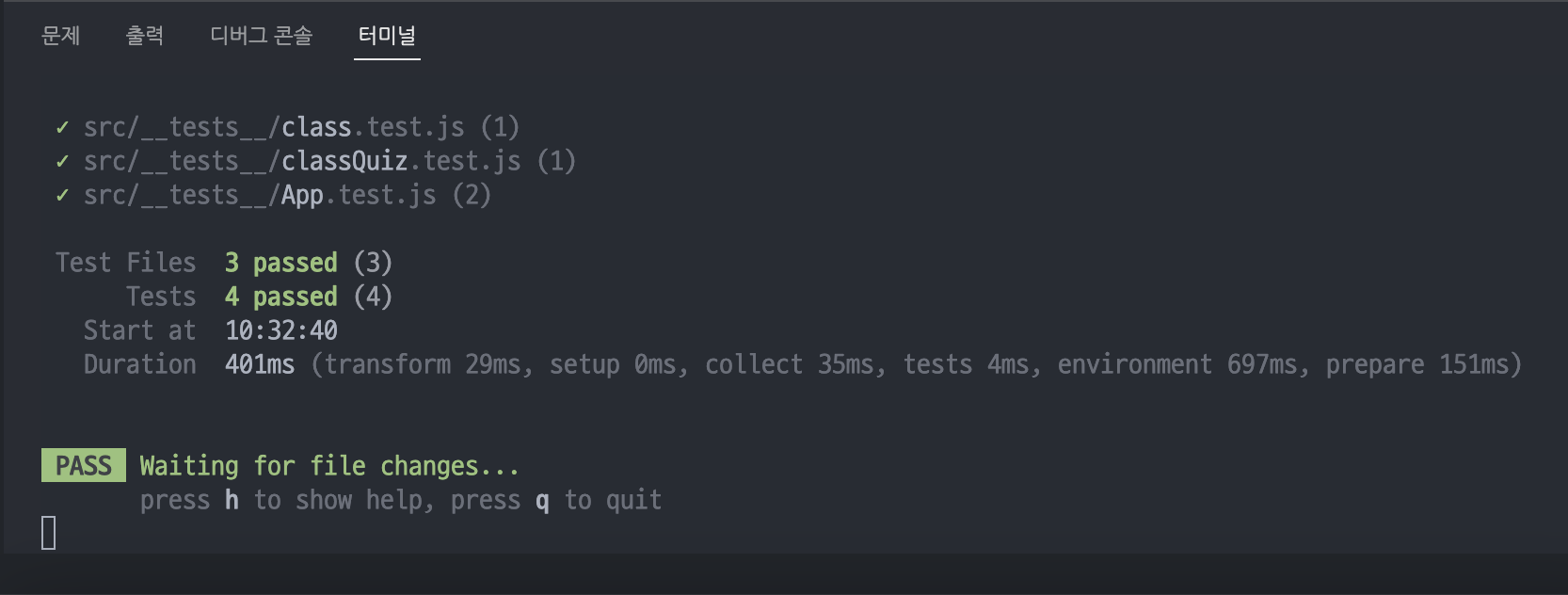
pnpm test
정상 작동한다.
도움이 되셨으면!
'Test Code' 카테고리의 다른 글
| Vitest에서 모의 타이머(mocking timers)로 시간 출력 테스트하기 (0) | 2023.08.17 |
|---|---|
| `toBe`,`toEqual`과 `toStrictEqual`의 차이점 (3) | 2023.08.10 |
| What is Vitest? Vite와 함께 알아보자 + 코드 커버리지 확인 (0) | 2023.08.09 |
